
Zeit
E-commerce Responsive Web Design
My Role: UX/UI Designer: UX Research, Information Architecture, Visual Design, Interaction Design, Usability Testing
Client: Zeit*
Team: Self-directed (with expert mentor support and group crit feedbacks)
Prototype: View prototype in Invison
Time Period: March - May 2019
*Zeit is a fictional company
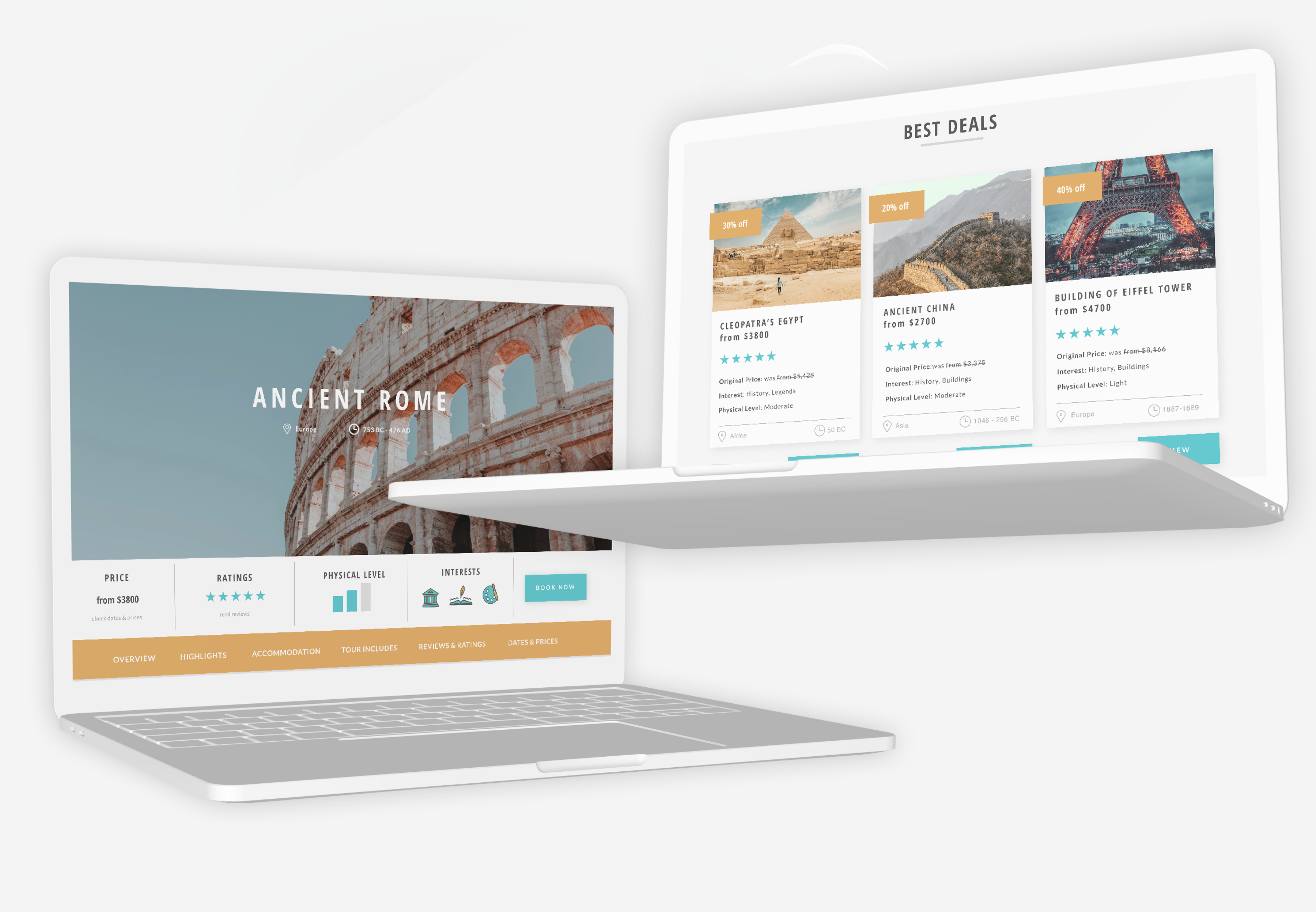
- Design a responsive e-commerce website that is easy to use and that allows customers to browse through all different trip categories and details, filtering via interests and classifications
- Design a logo for the company that can be modern and historical at the same time
About the project
Background
Zeit is a subsidiary of Richard Branson’s Virgin empire. After a long struggle with Elon Musk, Virgin has been able to make time travel tourism available to all with Zeit. A total of 289 destinations all over the world, up from prehistoric times through today, have been approved and finalized to receive people any moment. Zeit wanted to make the selling of the tickets as easy as possible.
Project Objectives & Goals
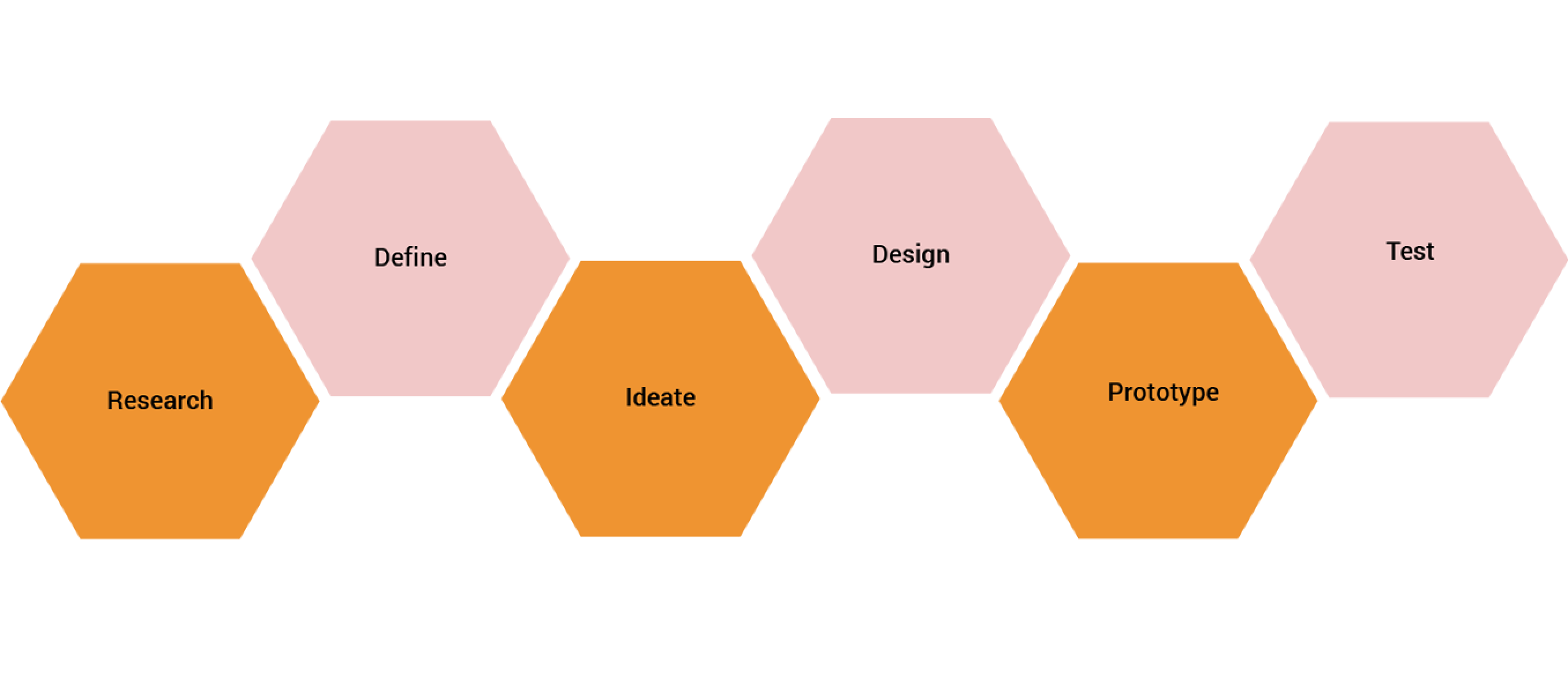
Process

- Global luxury travel is popular among the millanials
- Millanials are 13% more likely to travel to a destination with cultural or historical significance
- Baby Boomers (aged 50+) are active travelers
- Generation X is price sensitive and exploration hungry
- Solo traveling is surging and over 40%
- Travel booking on mobile continues to grow but laptop bookings are still more popular
- Social media influences travel plans
- 74% of domestic trips are for leisure purposes
- Personalized trips are preferred by 57% of travelers.
- More than 60% of U.S. travelers would consider an impulse trip based on a good hotel or flight deal
- Number of interviewees: 7
- Gender breakdown: 5 females, 2 males
- Travel frequency: 6 of the participants travel minimum 3-4 times/year
- Age: 20-63
01.Research
Goal: To research the current travel market and audience of online travel booking websites
Process: Market Research, Competitive Analysis, User Interviews
Market Research
I conducted a market research to get a better picture of the tourism field and consumers. Since Zeit is the very first time travel website, I couldn't gather already existing information of the time travel industry, which was very challenging. However, by focusing on the ordinary travel industry, I gathered valuable market and demographics findings that are rooted in data and statistics. I could collect the common trends and pain points of online travel booking websites as well. This secondary research method allowed me to gain an understanding of potential needs of travelers.
DEMOGRAPHICS:
TRENDS:
Competitive Analysis
By analyzing direct (Exodus Travels, Secret Compass, Wild Frontiers) and indirect competitors (Kayak,Travelocity), I understood how other travel booking websites design for their users and how they solve problems for similar user needs. I identified a few direct and indirect competitors and pointed out their strengths and weaknesses in order to be able to position Zeit in the market.

User Interviews
To gather qualitative information and empathize with users, I conducted user interviews as my primary research method. I interviewed 7 frequent travelers and asked mostly open-ended questions about their travel and booking experiences. I could highlight common and very similar needs, desires and frustrations among the participants' answer, which helped me understand user habits, behaviour and feelings better.
Interview Participants
- Participants seek different activities to do during their trip
- Participants desperately want to stay within their budget
- Participants love going whenever and wherever they want to go
- Participants need to be able to choose experiences based on different interests
- Participants need to know that they spend the best out of their budget
- Participants need the ability to be in control of their trip
02.Define
Goal: Synthesize research to define the target audience - and their needs, frustrations, goals
Process: Empathy Map, Persona
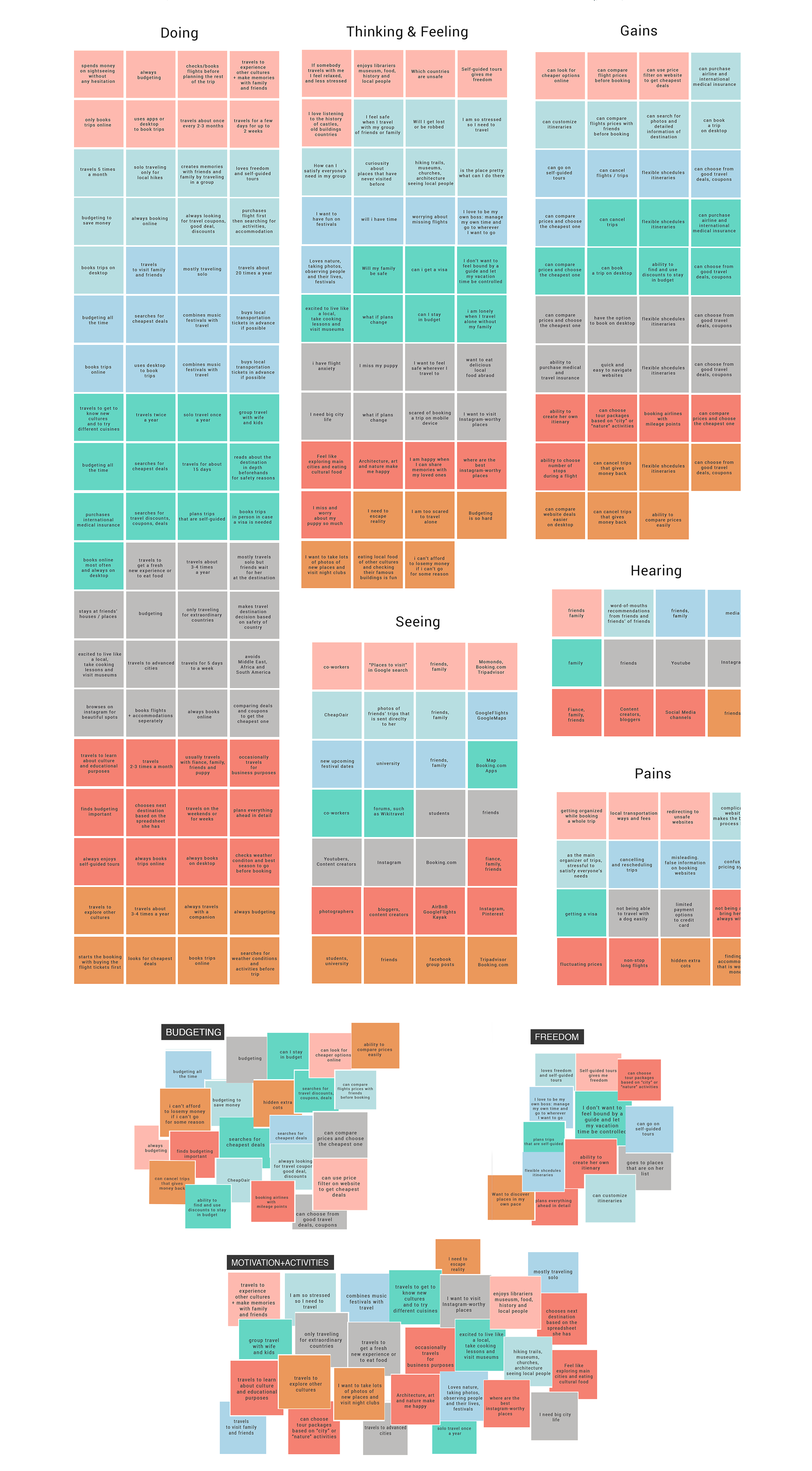
Empathy Map
To synthesize my findings, I created an empathy map to help me understand my observations from the 1:1 user interviews and to identify patterns that were common across most participants' answers. I grouped the observations into different categories: doing, thinking&feeling, seeing, hearing, gains & pains - for each individual person then common patterns were further categorized into different groups, which is how I developed key insights. Finally, based on these insights, I could identify the user needs.

Insights
Needs
User Persona
Based on the empathy map findings, I created a fictional user persona, "Luna", who represents the key audience of Zeit. My user persona helped me find the answer to one of the most important questions: “Who am I designing for?”. By creating "Luna", who has the needs, goals, and observed behavior patterns of Zeit's target audience incorporated into her, I was able to strategize and make smarter design decisions.